AWS WEBサーバー EC2からAmazon Lightsailへ移行
この記事はEC2で運用していたWEBサーバーをAmazon Lightsailへ移行したときの記録です。
あと、これは移行前のテスト投稿です。
AWSの無料期間が今月の後数日で終わる。WEBサーバーにしては高いので、1つ下のt2.nanoにしようかと考えてましたが、アクセス数が殆どない個人ブログWEBサーバーであればAmazon lightsailが良いんだと、最も安いので3.5$/月、今は超円安なので、486円。それでも安い。しかもwordpressを選べば必要なものがすべてついてくるらしい。見た感じはよくあるWEBサーバー貸出しっぽいけど、sshもできるので結局今までどおり、何でもできる。マイクラサーバーも運用可能(5$のものが必要かもしれんけど)。
右往左往色々な先輩サイトで作業内容を確認しましたが、ここのサイトが新しい情報でシンプルで抜けもなく、良かったです。
https://specially198.com/migrate-wordpress-to-lightsail-on-aws/
目次
新サーバーをLightsailで作成・設定する
ということでやってみる。
Lightsailのインスタンス作成
AWSにログインしてLightsailに行く。

なんだか今までとまっtく雰囲気の違うポップなのりだ。作っているところが別なのか?

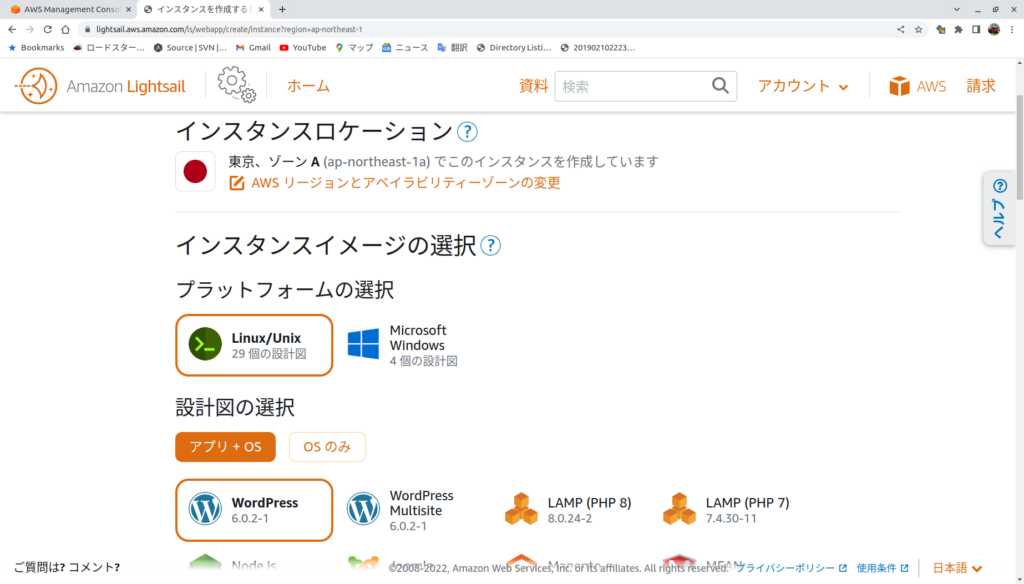
アプリ+OS wordpressでインスタンス作成。Linux/Unix →WordPressである。他のも同じようなWEBサーバーがいくつかあるみたい。適当にわかりやすい名前を付けて…

速攻でパブリックの公開されたWordpressサーバーの出来上がり。
Apache2,PHP,設定のためのエディターとかもいらない。wordpressの設定すら全くしなくて良い。まだ、IPは起動時ランダム。
静的IP付与
静的IPを付けてあげるのも…ポチポチほんと2回くらいクリックするだけ。ホント簡単。かんたんすぎて画像も撮ってない。
Lightsailのタブの「ネットワーキング」→「静的IPの作成」。先程作ったLightsailのインスタンスに結びつける。EC2と同じで結びつけずに放置すると罰金的な課金が付くので注意。もし、使わなくなったら即消しましょう。
SSH
ブラウザからSSHできる。

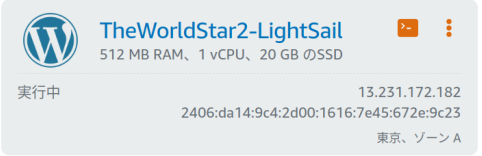
EC2よりわかりやすいくてかんたんなところにある。この名刺みたいな画面だと右上のオレンジのターミナルっぽいアイコンで足入れる。

Bitnamiってよく見るけど初めて使う。なんだかこういうアプリケーションをひとまとまりにしてインストールしやすく、管理しやすくしたものだ。多分。何でもできる。OSはAmazon Linux2と思ったらyumができなくて何だこれ?と思ったらdebianでした。

ローカルPCのubuntuのターミナルからもやりたいので鍵暗号のキーをダウンロード。ブラウザで上の絵のオレンジのところ。やりたいことが調べなくてもすぐできる。
いちおう、将来の自分へのためにコマンドを書いておきます。
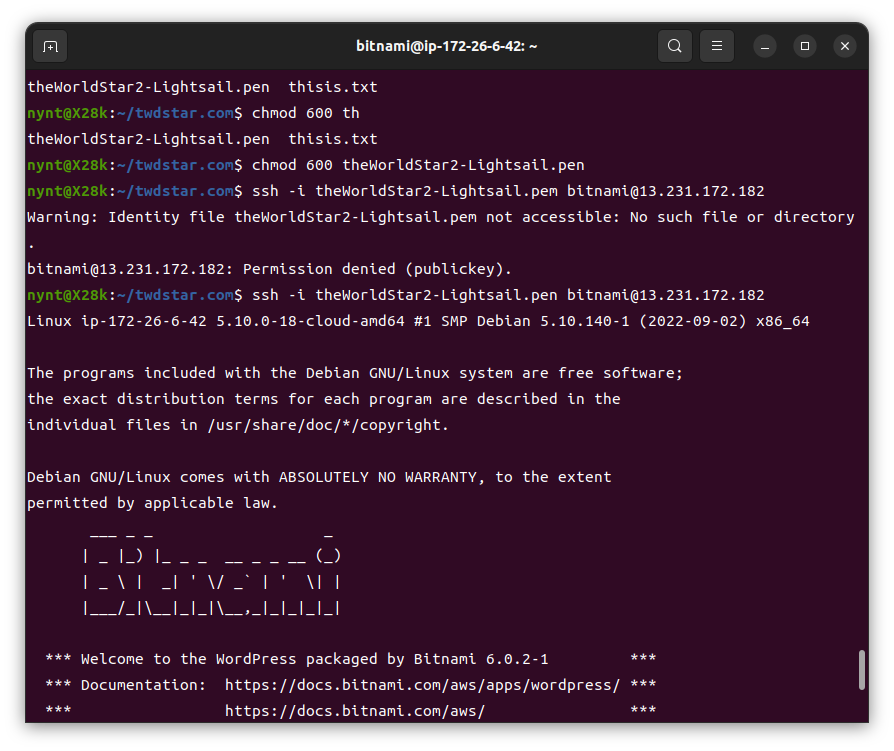
sh -i [暗号化キー] [ユーザーID]@[サイトのIP or 名前]
ユーザー名はlightsailが勝手に作っているbitnami、暗号化キーは先程とってきたもの、仮のサーバー名=the-world-star.comをROうて53で付けているでこれでsshログイン
ssh -i theWorldStar2-Lightsail.pem bitnami@localhost
これを更に
echo ' ssh -i theWorldStar2-Lightsail.pem bitnami@localhost' > sshweb2.shとしてchmod u+x sshweb2.shとして、実際は
./sshweb2.shと実行してログインしてます。
Route53でホスト名に対するIPアドレスを新しいサーバーへ変更
All in one Imigrationで記事を引っ越す前にこれをやったほうが良いです。でないとところどころ現状の仮のサーバー名が入ってしまします。プラグインで一括変換してもMariaDBで見てみるとまだ起こっているものがあり、気持ち悪くてやり直しました。
Route53でthe-worldstar.comの行き先をこの新しいlightsailのwebサーバーの静的IPに書き換えるだけです。
SSL Letsencrypt
Let's Emcryptの証明書の処理、これも投稿の移行前にやるのが無難だと思います。私は右往左往してこれではまりました。「移行」と検索すると正しくない、良くないサイトがいっぱい出てきます。基本、イチから登録のほうが楽。Lightsailの公式ドキュメントに説明があります。
lightsail公式ドキュメント
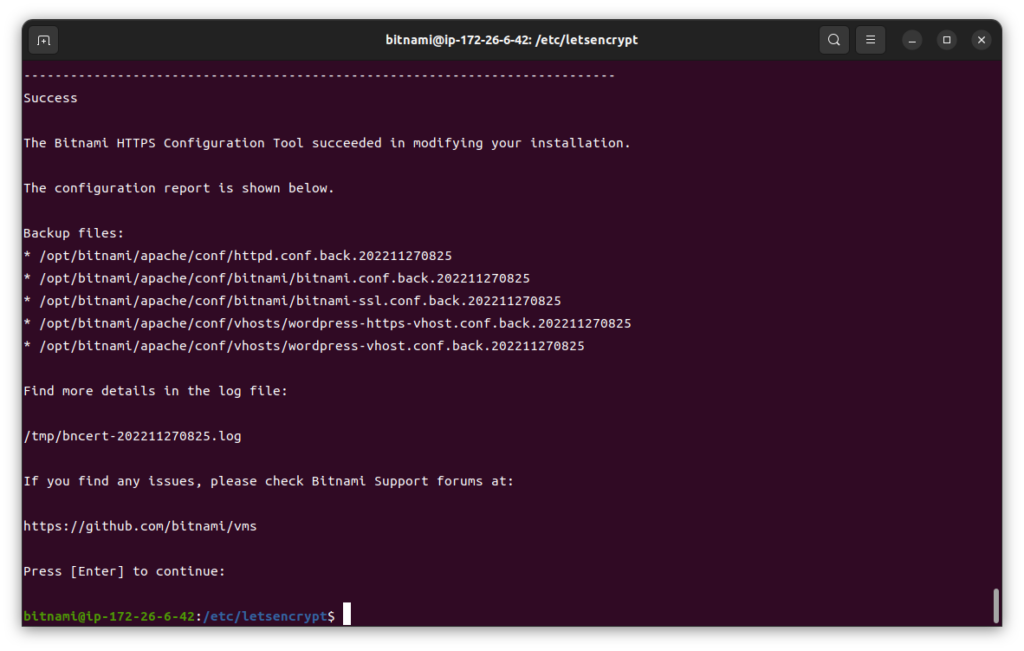
sudo /opt/bitnami/bncert-tool
wwwなし、wwwからnon-wwwへの転送なし、httpからhttpsへの転送あり、メールアドレス登録、
DNSでの確認とかなし。さくっと成功した。
この通りやればOK。
WordPressにログイン
パスワードを知るために作成したサーバーへsshログインします。

最初はデフォルトのユーザー名と、パスワードでログインします。
ユーザー名は「user」です。この情報、意外と探すのに30秒ほど戸惑った。パスワードは先程のsshでログインしてホームにあるファイルに書かれているので、の内容を表示させます。
cat bitnami_application_password applocationというのが今回のwordpressのことみたい。
引っ越し作業
All in one WP Migrationで引っ越し
プラグインのAll in Migrationで引っ越しします。引っ越し元のサイトにインストールしてバックアップします。なかなか商売っ気が強くてちょっと面倒です。
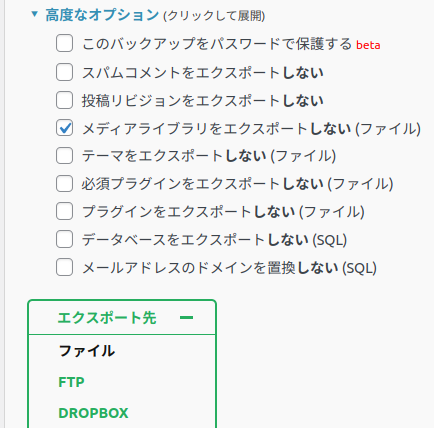
エクスポート

「高度なオプション」を開いて、メディアライブラリを外します。どうせ画像は全部S3にあるのでそのままS3+CloudFrontで使うから必要ありません。エクスポート先は「ファイル」以外は有料だそうで、「ファイル」を選択するとアーカイブを作ってくれてブラウザーの機能でダウンロードできます。
インポート
次に引越し先の新しいサーバーでも同じプラグインを使うのですが、Lightsail wordpressにはすでに入ってまして即使えます。「インポート」を使います。
インポートのファイル容量の上限がデフォルトで80Mです。メディアを外しても200Mもあって、PHPのアップロード等の上限を変更しないといけない。ここが面倒くさい。このプラグインの説明のリンク先にその解決方法があるのだけど、昔はできたらしい無料の新たなプラグインがなくなっていて面倒。第3の手としてアップロードできるサイズを変更するのですが、以前これでできなくて困ってたのでちょっと不安。
結論:All in one WP Migrationプラグインの説明は結局古過ぎで何も意味がありませんでした。
「また」って何だろう?or?next?変な日本語だし、わかりにくい。間違っても有料版の手続きに行かないように注意。
アップロードファイル上限の変更
冒頭で紹介したサイトの説明の通りにやればうまく行きました。
ポイントは、php .iniを変更すること。wp-config.phpも変更しないといけないようなことも書いてますが、orです。
で、bitmaniではphp.iniなどの設定ファイルの場所がbitmani内にあってよくわからない。
php –ini と実行すると、php.ini の場所が分かります。php.iniはここにあり、エディターで編集します。
emacs /opt/bitnami/php/lib/php.iniそれと私はemacsしか使えないのでemacsもこのタイミングで入れました。ここでyumが使えないのがおかしいなぁと思い、いつものubuntuのsudo apt-get install emacasが使えたのであれれ?Amazon linux2と思ってたらdebianだった…。
変更箇所は3つ
upload_max_filesize = 80M
post_max_size = 80M
memory_limit = 512Mこれを80Mのところを256Mに変更しました。
upload_max_filesize = 256M
post_max_size = 256M
memory_limit = 512Mここでapache再起動。またbitnamiの作法がある。
sudo /opt/bitnami/ctlscript.sh restart apache
インポートした結果
インポートするとWordpressへのログインIDとパスワードもインポート元のものに変わることに注意。忘れてたらどうしようもなくなるので確認してからやること。
うまくいった。画像表示できて、プラグインもすべて引っ越してきた。
S3から画像を撮ってくるようになった。static.the-world-starから取ってきている。
これって、offloadmediaの設定だっけ?
staticにアクセスしているということは、Route53でS3に向けられているはず。
画像をS3においているメリット。
コードを変更しているfunction.phpも引っ越してきてきている。
これ、楽!
OffloadMediaがS3にアクセスできるようにする
1点面倒な修正がありました。OffloadMediaがS3にアクセスできるようにするユーザーIDやパスワードの設定はしないとアップロードができなくてS3ではなく本サーバーに画像をアップしてしまいます。
変数するファイルはこれ:/opt/bitnami/wordpress/wp-config.php
以前、登録したS3のユーザーの情報を探して撮ってきて追記しました。追記箇所が決まっているので注意。「/* That's all, stop editing! 」の上に追記しました。
define( 'AS3CF_SETTINGS', serialize( array(
'provider' => 'aws',
'access-key-id' => 'xxxxxxxxxxx',
'secret-access-key' => 'xxxxxxxxxxxxxxxx',
) ) );
/* That's all, stop editing! Happy publishing. */
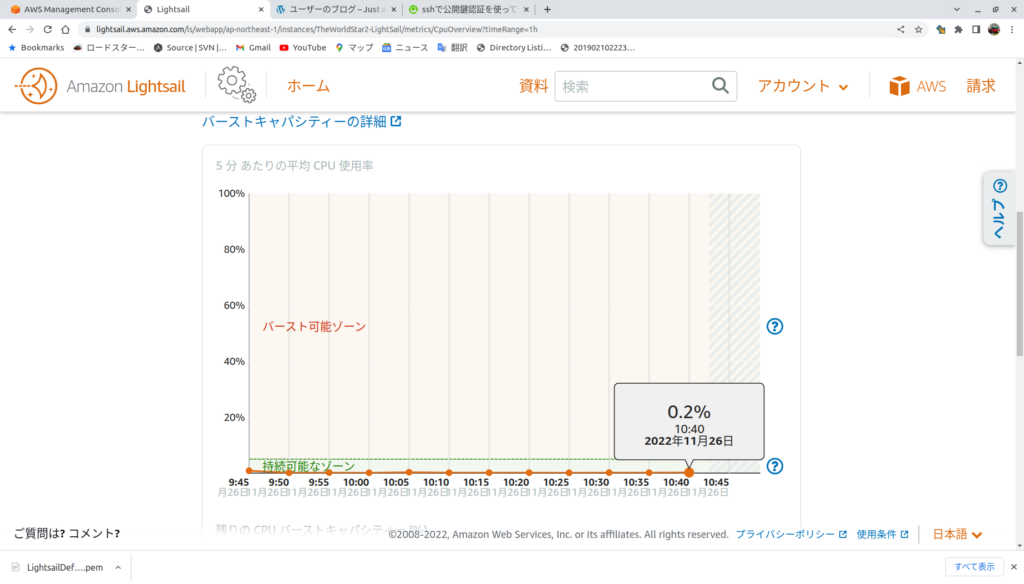
CPU負荷

CPU負荷の確認もわかりやすい
LightsailはEC2のt2.microとかと同じ様にCPU利用率のベースラインがあってそれ以下のときが「持続可能」な状態。それを超えるとバーストモードになって、CPUクレジットを消費して、クレジットを使い果たすとほぼ動けなくなる仕組みです。ベースラインは最低の3.5$のものは1CPUで5%、5$のものは1CPUの10%らしいです。
lightsailではCPUクレジットのことを「バーストキャパシティ」と読んでいるようです。色々ec2と言葉を買えているのは違うところが作っているからでしょうか?それともより良くユーザーにわかってもらえる言葉に直しているのでしょうか?

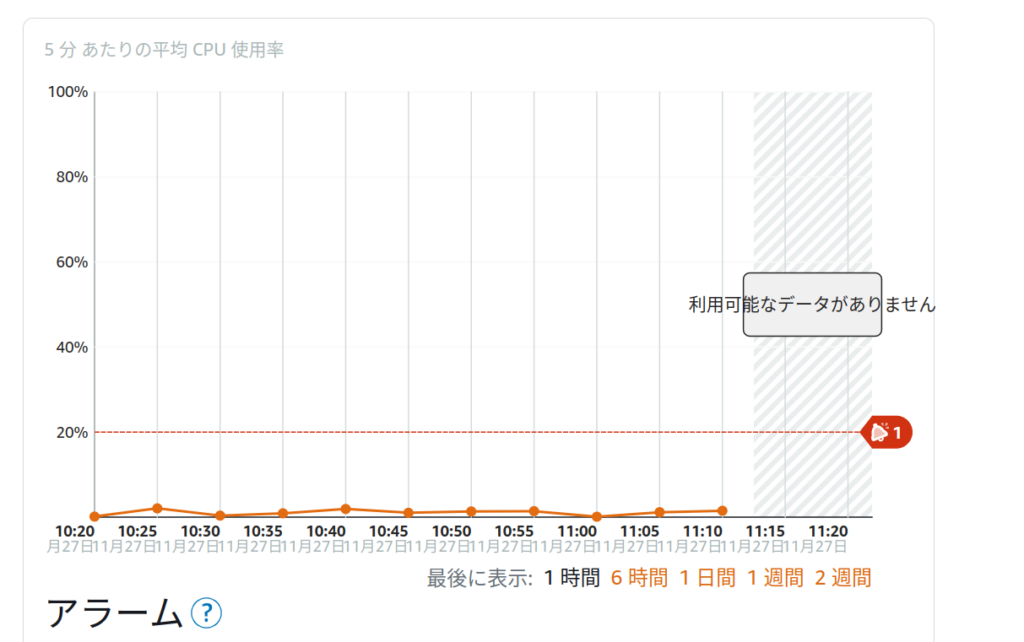
攻撃されているとか、マイクラサーバーが暴走しているとか、CPUに異常をきたしたときにメールを送信することができます。これも直感的でかんたん。アラームとするCPU利用率(ここでは20%)とメールアドレスを設定して、試しに投げられるメールにクリックして確認するだけ。ec2でも同じようなことをやってしたが、高度すぎてうまく設定できている気がしなかったけど、こちらはかんたん。
ちなみに、一発ではうまく行かなく、右往左往
最小限の移行から手動で復帰させようとした
面倒なのでメディア、必須プラグイン、後入れプラグイン、テーマも外してバックアップ取ると、17M
引越し先のLightSailにはすでにAll in Migrationが入っていてアップロードするだけメデイアはS3なのでそのまま表示されるはず。
テーマが入ってないので、投稿が表示されない。これから色々いらないプラグインとかもあるのでここでブログを見ながらでもここから1つづつ復旧していく?ロードバランサー使って2重化とかもこうやってできるのね。
WordPressのセッティングでIPを参照して途中で換えると面倒だったよな、あとでドメイン名に変わったときにまたなにかするか?→決今日IPが変わっても、DNS設定して名前でアクセスしても自動で設定は変わっていた。
静的アドレスに変更後、
変更されたIPアドレスでwordpressに再ログイン。ブラウザが覚えていたパスワードが新しくなるので面倒。インスタンスを作った直後の早めに静的アドレスは付与したほうが良い。Wordpressの設定のIPは静的なものに変わっている
復旧作業
1.テーマ Lighntningインストール
ブログが出るようになった。カテゴリーとかも出ている。独自コードが出てない
画像がでてない。Route53でS3やらCloudFrontの設定が 必要
2.S3+CloudFrontの設定
OffloadMediaLiteのプラグインをインストール
S3へアクセスへのIAMユーザーのパスワードとかを設定しないといけない。
面倒くさくなってきた。
3.
ここで面倒くさくなったので、メディア以外のフル復旧を試みる
Route53でDNSレコード追加
不要なのですが、実験的にもやりたく、とりあえず、名前でアクセスしたいのでよくわからないまま、こうだろうとRoute53にAレコードを作った静的アドレスで追加
web2.the-world-star.com サブWEBサーバー2号機の意味です。移行が完了すればこいつが本体になりますが。
さきにこれをやってからAll in one migrationで移行したのがしっぱい。ところどころURLがweb2.~となってしまいました…。
■おもいきってlightningのテーマをアップデートしてみた
追加で書いたコードの機能が消えた。
コードをいじりまくってて、テーマのlightningの更新が怖くてできなかったんですが、このサーバーでやってみたら、見事書き換えたコードは全部消えました。
トップのfunction.php
・スラッグが日本語のときに勝手にpost***に変更する
・アーカイブの日付表示を短く
・lightningで「前の記事」「次の記事」に表示している記事と同じカテゴリのもののみを表示する
lightningのnext-prev.phpファイルを編集、
"$in_same_term"を"true"にする
■なんか細くなった。やりなおし、復元から。
lightningのバージョンアップだけでおかしくなったきがする
別の日に。落ち着いて。計画的に。まとめページを作ってから
あぁ、キリがない。失敗。インポートからやり直しました。変更したコードのまとめ記事を書いてからやろう。
公開しているので、心配。DNSから削除したほうがよいのか?
どこからのリンクもないのでOKか?
